Bueno en un principio , recuerdo que el primer día de clase me asustó la forma en que se nos presentó la materia y pensé que sería una asignatura más difícil de lo que realmente luego fue.
A lo largo del curso la materia me pareció muy interesante porque hoy en día tener conocimientos básicos sobre informática es fundamental ya que las nuevas tecnologías están arrasando y además considero que es más interactiva que otras materias por lo que también mostramos más interés.
Quizá algunos contenidos de la materia se le prestó poca atención pero también es comprensible por falta de tiempo. No quitaría nada porque como ya bien dije , hoy en día conocer acerca de este tema nunca está mal e igual me centraría más en algunos contenidos que fueran más útiles que otros como por ejemplo el retoque fotográfico, que no está mal saber pero que no es tampoco algo fundamental. Creo además que no me encontré con ningún problema a la hora de realizar o comprender algún ejercicio, simplemente hay partes más difíciles y otras menos y también unas que nos gustan más y otras menos.
Finalmente,el curso en general creo que fue positivo y que no tuvo mucha complicación por lo que a mi respecta y que además de mi esfuerzo ,también parte de mis resultados se los debo a los profesores tanto por su ayuda , su forma de dar clase como la forma de transmitirnos sus respectivas asignaturas que hace que nos resulten más o menos entretenidas.
miércoles, 22 de junio de 2011
jueves, 16 de junio de 2011
34. Creación de tutoriales y videotutoriales.
Pincha aquí para ver el tutorial
lunes, 23 de mayo de 2011
33. Cultura Informática (I).
Busca el significado de los siguientes vocábulos informáticos y súbelo en tu web de actividades dentro de la web de informática.
- Pincha aquí para ver la actividad.
32. Investiga y prueba las siguientes etiquetas de html.
a)¿Como se crear un cuadro de texto en html? y crealo en tu web html.
<textarea cols=20 rows=20 name= "Texto"></textarea>
b) ¿Que etiqueta me permite crear una lista desplegable html?. Crea una en tu web html con 4 o cinco valores.
<FORM TARGET="_BLANK">
<SELECT NAME="list">
<OPTION VALUE="dirección web"> Nombre
</SELECT>
<INPUT TYPE=button VALUE="OK"
onClick="top.location.href=this.form.list.options[this.form.list.selectedIndex].value">
</FORM>
c) ¿Como crear botones HTML? Crea uno con una imagen de fondo y que nos enlace con la web del instituto.
d) ¿Que hacen las siguientes etiquetas <em>, <small>, <big>? úsalas en tu web html.
<em>enfatiza el texto que encierra
<small> disminuye el tamaño
<big>aumenta el tamaño
e) Con que etiqueta podemos incluir sonido o música en nuestra web. Intenta insertar un sonido o música en tu web html, vinculándolo a una url de música.
<embed src="Dirección web">
<textarea cols=20 rows=20 name= "Texto"></textarea>
b) ¿Que etiqueta me permite crear una lista desplegable html?. Crea una en tu web html con 4 o cinco valores.
<FORM TARGET="_BLANK">
<SELECT NAME="list">
<OPTION VALUE="dirección web"> Nombre
</SELECT>
<INPUT TYPE=button VALUE="OK"
onClick="top.location.href=this.form.list.options[this.form.list.selectedIndex].value">
</FORM>
c) ¿Como crear botones HTML? Crea uno con una imagen de fondo y que nos enlace con la web del instituto.
d) ¿Que hacen las siguientes etiquetas <em>, <small>, <big>? úsalas en tu web html.
<em>enfatiza el texto que encierra
<small> disminuye el tamaño
<big>aumenta el tamaño
e) Con que etiqueta podemos incluir sonido o música en nuestra web. Intenta insertar un sonido o música en tu web html, vinculándolo a una url de música.
<embed src="Dirección web">
miércoles, 11 de mayo de 2011
31. Web personal.
Usando el editor web de google sites, elabora tu página personal, con tus datos, y complétala con hobbies, aficiones, libros o películas favoritas, deportes, etc... Usa en la medida de lo posible recursos web que hagan la página más visual y atractiva...Puedes incluír imágenes, videos, separadores, etc.....
- Pincha aquí para ver mi web personal.
jueves, 5 de mayo de 2011
30. Crea una web html de temática libre.
Crea una web html de temática libre usando el bloc de notas y diversos recursos web, y súbela como un archivo adjunto a tu sitio web en Google Sites, en la página, Mi web html.
Pincha aquí para ver mi web html.
Pincha aquí para ver mi web html.
29. Edición web con Google Sites.
Crea un sitio web con Google Sites, el sitio constará de 2 páginas principales (web informática, web personal) y de la web informática colgarán las páginas, Mi web html, actividades y apuntes.
Crea un enlace, mediante un gadget de enlaces en tu blog, a la página principal de tu web.
Crea un enlace, mediante un gadget de enlaces en tu blog, a la página principal de tu web.
jueves, 14 de abril de 2011
28. Cuestionario HTML.
1. ¿Qué entiende por HTML?
Hyper Text Markup Language
2. ¿Qué etiqueta utilizamos para definir el cuerpo del documento?
<body>
3. ¿Qué etiqueta utilizamos para insertar una línea horizontal?
<hr>
4. ¿Cuál es la forma correcta de insertar un comentario?
<!--...-->
5. Elija la etiqueta apropiada para un texto en negrita.
<b>
6. ¿Qué etiqueta define una lista ordenada?
<ol>
7. Elija la forma correcta de ingresar una imagen.
<img src="foto.jpg">
8. ¿Cómo definimos un color en sistema hexadecimal?
<#F5F5DC>
9. ¿Qué etiquetas pueden figurar en la sección <head>?
<link>, <title>, <base>
10. ¿Qué etiqueta define un salto de línea?
<br>
11. Elija la etiqueta que nos dá el título más grande
<h1>
12. El código /u/ sirve para:
Subrayar
13. El código /tt/ sirve para:
Fuente tipo máquina de escrbir
14. El código "[size=5]" sirve para:
Tamaño de fuente
15. Para editar el codigo Html se puede usar el bloc de notas
Verdadero
16. El codigo < marquee behavior=scroll direction=up scrollamount=1
height=60>texto hace desplazar el texto hacia ARRIBA
17. El código < marquee> texto sirve para:
Crear un texto en movimiento horizontal
Crear un texto en movimiento vertical
18. El código /title/
Pone el nombre del documento en la barra del título
19. El código body bgcolor=?
Cambia el color de fondo usando valores hexadecimales
20. El código "p" sirve para trabajar por parrafos.
Verdadero
Hyper Text Markup Language
2. ¿Qué etiqueta utilizamos para definir el cuerpo del documento?
<body>
3. ¿Qué etiqueta utilizamos para insertar una línea horizontal?
<hr>
4. ¿Cuál es la forma correcta de insertar un comentario?
<!--...-->
5. Elija la etiqueta apropiada para un texto en negrita.
<b>
6. ¿Qué etiqueta define una lista ordenada?
<ol>
7. Elija la forma correcta de ingresar una imagen.
<img src="foto.jpg">
8. ¿Cómo definimos un color en sistema hexadecimal?
<#F5F5DC>
9. ¿Qué etiquetas pueden figurar en la sección <head>?
<link>, <title>, <base>
10. ¿Qué etiqueta define un salto de línea?
<br>
11. Elija la etiqueta que nos dá el título más grande
<h1>
12. El código /u/ sirve para:
Subrayar
13. El código /tt/ sirve para:
Fuente tipo máquina de escrbir
14. El código "[size=5]" sirve para:
Tamaño de fuente
15. Para editar el codigo Html se puede usar el bloc de notas
Verdadero
16. El codigo < marquee behavior=scroll direction=up scrollamount=1
height=60>texto hace desplazar el texto hacia ARRIBA
17. El código < marquee> texto sirve para:
Crear un texto en movimiento horizontal
Crear un texto en movimiento vertical
18. El código /title/
Pone el nombre del documento en la barra del título
19. El código body bgcolor=?
Cambia el color de fondo usando valores hexadecimales
20. El código "p" sirve para trabajar por parrafos.
Verdadero
miércoles, 6 de abril de 2011
27. Código HTML
<HTML>Indica el inicio del documento.
<HEAD>Inicio de la cabecera.
<TITLE>Inicio del título del documento
</TITLE>Final del título del documento.
</HEAD>Final de la cabecera del documento.
<BODY>Inicio del cuerpo del documento.
</BODY>Final del cuerpo del documento.
</HTML>Final del documento.
<BR>Salto de línea.
<P> Cambio de párrafo.
<HR>Línea horizontal.
<HR1><HR2><HR3><HR4><HR5><HR6>Tamaños de letras de mayor a menor.
<B></B>Negrita.
<I></I>Cursiva.
<TT></TT>Teletype.
<U></U>Subrayado.
<S></S> Tachado.
<BLINK></BLINK>Parpadeo.
<SUP></SUP>Superíndice.
<SUB></SUB>Subíndice.
<CENTER></CENTER>Centrado.
<FONT></FONT>variar el tamaño, el color, y el tipo
de letra de un texto determinado.
<OL></OL>Permite crear listas numeradas.
<HEAD>Inicio de la cabecera.
<TITLE>Inicio del título del documento
</TITLE>Final del título del documento.
</HEAD>Final de la cabecera del documento.
<BODY>Inicio del cuerpo del documento.
</BODY>Final del cuerpo del documento.
</HTML>Final del documento.
<BR>Salto de línea.
<P> Cambio de párrafo.
<HR>Línea horizontal.
<HR1><HR2><HR3><HR4><HR5><HR6>Tamaños de letras de mayor a menor.
<B></B>Negrita.
<I></I>Cursiva.
<TT></TT>Teletype.
<U></U>Subrayado.
<S></S> Tachado.
<BLINK></BLINK>Parpadeo.
<SUP></SUP>Superíndice.
<SUB></SUB>Subíndice.
<CENTER></CENTER>Centrado.
<FONT></FONT>variar el tamaño, el color, y el tipo
de letra de un texto determinado.
<OL></OL>Permite crear listas numeradas.
- HTML:HyperText Markup Language(lenguaje de Marcado de Hipertexto)
jueves, 31 de marzo de 2011
domingo, 13 de marzo de 2011
miércoles, 23 de febrero de 2011
24. Expresa tu opinión a cerca de la situación de los adoclescentes en la sociedad actual.
jueves, 17 de febrero de 2011
23. Trabajo de temática libre en documento de texto de Google docs.
domingo, 6 de febrero de 2011
22. Retoques fotográficos y creación de collage con PICASA.
miércoles, 26 de enero de 2011
lunes, 24 de enero de 2011
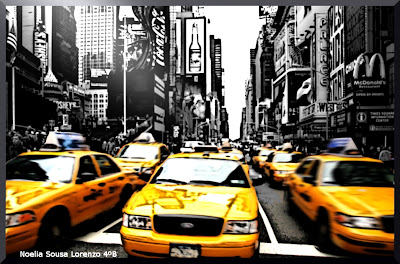
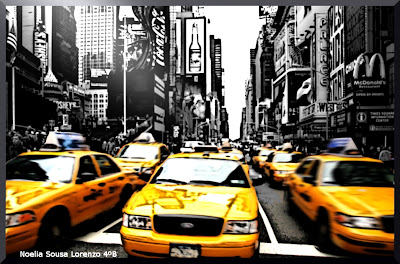
20. Retoque fotográfico con gimp. (INICIO 2º TRIMESTRE)
FOTO ORIGINAL
 FOTO MODIFICADA
FOTO MODIFICADA
A la foto retocada le he aplicado los siguientes efectos:
 FOTO MODIFICADA
FOTO MODIFICADAA la foto retocada le he aplicado los siguientes efectos:
- Desenfoque de movimiento.
- Herramienta de desaturar.
- Filtro de viñeta.
- Borde
- Efecto de iluminación.
Suscribirse a:
Comentarios (Atom)





